Difference between revisions of "Talk:Graphical user interface for an autonomous wheelchair"
(→Diagram) |
|||
| Line 40: | Line 40: | ||
[[Image:Uml.jpg]] | [[Image:Uml.jpg]] | ||
| + | |||
link to the uml source [[media:UmlSource.zip]] | link to the uml source [[media:UmlSource.zip]] | ||
Revision as of 10:59, 4 September 2009
Contents
- 1 General
- 2 Map representation
- 3 Communication Protocol Requirements
- 4 Communication Protocol
- 5 Implementation of GUI
- 5.1 Primo incontro (04/03/2009)
- 5.2 Secondo incontro (19/03/2009)
- 5.3 Terzo incontro (09/04/2009)
- 5.4 Quarto incontro (11/05/2009)
- 5.5 Quinto incontro (05/06/2009)
- 5.6 Sesto incontro (24/07/2009)
- 5.7 Settimo incontro (30/07/2009)
- 5.8 Ottavo incontro (07/08/2009)
- 5.9 Protocollo di comunicazione
- 5.10 Interattività del driver di BCI2000
- 5.11 Da fare
General
The interface is used mainly to drive the Lurch wheelchair. It has different screens, corresponding to the different rooms or different environments where the wheelchair can move. The screens are organized hierarchically: a main screen permits to choose whether to drive the wheelchair or perform other tasks. The screens used for driving the wheelchair show a map of the environment, with different levels of details; e.g., a map might show just the rooms of a house, and then another map might show the living room with the furniture and ‘interesting’ positions (like near the table, in front of the TV, beside the window...).
The interface should be as accessible as possible. It can be driven by a BCI, used with the touch screen or with the keyboard. The BCI is based on the P300 and ErrP potentials; so the interface should highlight the possible choices on at a time (in orthogonal groups if the choices are numerous), and show the choice detected by the BCI for ErrP-based confirmation.
Maybe the screen should be updated while the wheelchair navigates; e.g., when the wheelchair enter into the kitchen, the GUI shows the map of the kitchen.
To Do
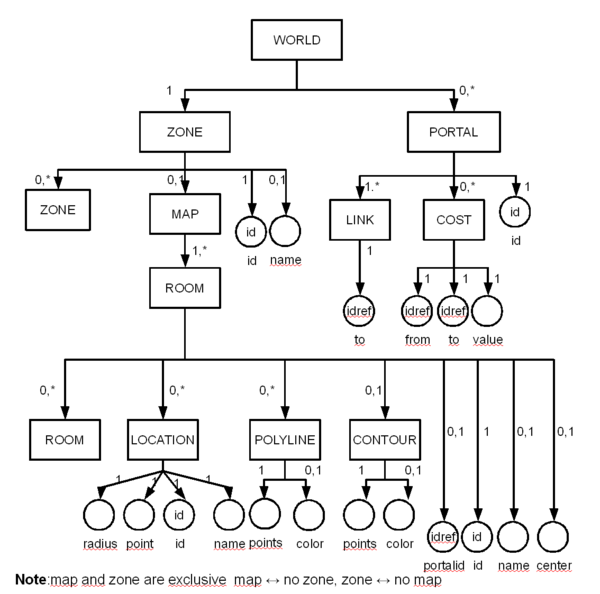
Map representation
link to OpenOffice Draw source media:Lurch_map_xml_structure_v2.zip
link to a simple example media:Lurch_map_xml_example.xml.zip complete this example, it's very minimal
- If there is no map in a zone, the interface will show only the names of the the possible destinations (i.e., zones). If there is a map, zones are drawn as polygons ().
- If anything has no NAME, the ID is used instead.
- Costs for a portal are 1 by default; forbidden connections have infinite cost.
- Rooms that are portals have no destinations and no inner rooms.
- Colors currently are not saved by the cad and are not read by the bci gui.
Communication Protocol Requirements
- Cross-platform (at least Linux and Windows)
- Based on the IP protocol
- Asynchronous (as much as possible), so as not to block remote processes
- Preferably, the protocol should be in ASCII, with fixed-width fields (the number of fields is variable, by necessity).
To Do
- List of the pieces of information to be transferred between the application and the GUI
Communication Protocol
UML Sequence Diagram
Diagram
link to the uml source media:UmlSource.zip
Comments about the diagram
Structure of MessageA:
- Number of repetitions: number of flashings
- Number of stimulations: number of flashings in one repetition
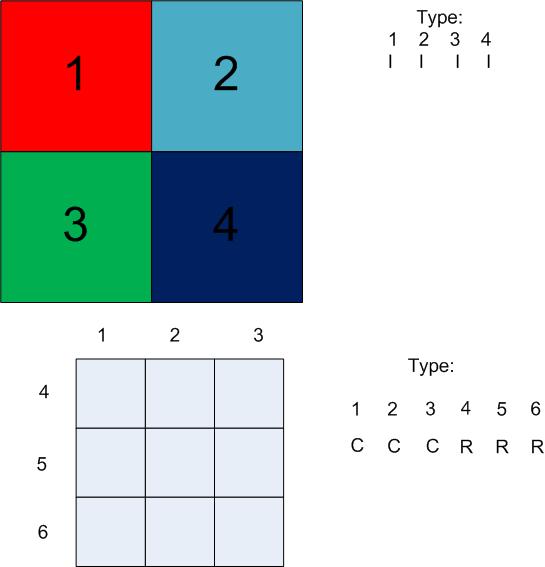
- List of the stimulations: list of the possible stimulations with its type
- Number of types
- Stimulations sequence: it includes all the repetitions
Each stimulation must hav associated a type (e.g Icon, Row-Column)
Structure of SelectionA:
- For each number of stimulation types you have a equal number of ids (e.g for Icon it will be used 1 id, for Row-Column 2 ids)
Graphic example of id:
It will be also an end asynchronous message, that brings the BCI in pause, and it closes the graphic interface.
If the syncrony will be lost there's a Reset Message that restarts from the calibration. It will be activated when the number of the classifications is different from the number of the stimulations on the screen
Implementation of GUI
Primo incontro (04/03/2009)
- Attualmente sulla carrozzella è installata una GUI molto semplice, che lavora all'interno del sistema BCI2000. L'idea è quella di creare una interfaccia asincrona che dovrà interagire con il sistema BCI2000 già realizzato mediante un socket TCP.
- Ci sono diverse possibilità per implementare la GUI:
0) Stimoliamo le singole location presenti all'interno della mappa: il problema è che può diventare pesante, e che può essere difficile dal punto di vista cognitivo per l'utente.
1) Per prima cosa stimoliamo i diversi locali, e poi stimoliamo le location appartenenti al singolo locale selezionato (in realtà dovremo continuare a stimolare anche gli altri locali, nel caso in cui l'utente volesse uscire dalla stanza!) Le singole location possono essere stimolate in diversi modi: per gruppi, singolarmente, tramite una griglia.
2) Dividiamo la piantina in celle e poi le stimoliamo singolarmente. Questo approccio può essere problematico dal punto di vista della pianificazione del percorso: come fare se la location non è direttamente raggiungibile dall'interno della singola cella, per esempio a causa della presenza di un muro?
L'approccio 1) è decisamente il più naturale. Si può comunque pensare di sviluppare tutti i metodi e poi confrontarli.
- Le caratteristiche della GUI devono essere:
- menu gerarchico per la navigazione
- file di configurazione (direttamente lo stesso file del pianificatore) deve definire la piantina, le stanze, le location, (gruppi di location?).
- Il linguaggio in cui sviluppare la GUI può essere
- MAIA forte rischio di avere problemi di sincronizzazione!
- SDL su C++. Optiamo per questa scelta, che presenta meno rischi.
- FATTO (disponibile su airBAT)
- interfaccia grafica con due quadrati che si illuminano in modo sincronizzato tra loro.
- interfaccia grafica con una semplice mappa, i cui ambienti si illuminano in maniera randomica. Da notare che le librerie usate sono SDL.h e SDL_image.h (quest'ultima è stata introdotta al momento della creazione delle stanze da illuminare e non nella precedente versione con i quadrati che si illuminano in modo sincrono)
Secondo incontro (19/03/2009)
- I sorgenti realizzati sono stati provati sulla carrozzina e funzionano correttamente. Il monitor non deve essere settato ad un livello troppo luminoso, altrimenti i fotodiodi vanno in saturazione.
- Problema delle mappe: bisogna decidere come descrivere i vari ambienti della mappa. L'idea è quella di usare dei punti e delle rette. Inoltre il metodo che verrà deciso per la GUI dovrà essere lo stesso che utilizzerà anche il pianificatore. Eventualmente il metodo può essere generalizzabile per una qualsiasi mappa caricata.
- FATTO (disponibile su airBAT)
- estensione della precedente interfaccia grafica, realizzata utilizzando le librerie SDL_gfx. In questo modo è stato possibile "esternalizzare" il disegno delle primitive geometriche, rendendo più semplice l'individuazione dei poligoni di illuminazione delle varie stanze a partire dagli spigoli delle stanze stesse.
Terzo incontro (09/04/2009)
- Il presente incontro è stato interamente dedicato alla discussione e formalizzazione di uno schema comune di descrizione delle mappe. Il modello (la cui descrizione è visibile nella sezione 'Map representation') verrà utilizzato sia da coloro che realizzeranno l'interfaccia grafica, sia da coloro che dovranno migliorare il pianificatore attualmente funzionante sulla carrozzina.
- Si è deciso di utilizzare un modello basato sul linguaggio XML, grazie alle sue caratteristiche di flessibilità e semplicità.
- Per quello che riguarda la GUI, alcune parti (scelta della zona, del piano...) saranno realizzate mediante l'illuminazione di scritte, mentre altre parti (scegliere la singola stanza o la singola location all'interno della stanza) mediante l'illuminazione della mappa vera e propria.
- SVILUPPI FUTURI
- utilizzo di "portali" per il passaggio diretto tra luoghi diversi, anche a diversi livelli dell'albero XML. Al momento attuale, ci si potrà spostare di un solo livello per volta.
- studio dei diversi colori da utilizzare nell'interfaccia grafica
- FATTO (disponibile su AIRbat)
- realizzazione di un parser xml mediante l'utilizzo delle librerie libxml2
- realizzazione delle parti riguardanti le zone e i piani (illuminazione di scritte).
Quarto incontro (11/05/2009)
- Il presente incontro è stato dedicato alla discussione di alcuni problemi riscontrati nella fase di scrittura e ingegnerizzazione del codice.
- Warning: per essere certi di veder visualizzati tutti gli eventuali warning, in fase di compilazione bisogna digitare sia -Wall che -W
- Header: nei file .h bisogna solamente inserire la definizione della funzione e non la funzione di per sè: è un errore dal punto di vista logico, ma può creare anche problemi di funzionamento (doppie definizioni...).
- Modularizzazione: l'idea è quella di creare tante funzioni piccole che fanno poche cose molto precise, anche in un'ottica di eventuale riuso e manutenzione. Si può implementare una funzione che crea la struttura dati dal file XML e una che la usa. All'interno di quest'ultima, altre funzioni che passano da un menu all'altro, che disegnano la schermata per gli elenchi, che disegnano la schermata per le cartine, che illuminano gli elenchi, che illuminano le cartine...
- XML: creare una struttura dati esterna per evitare di dover usare direttamente il file XML che descrive gli ambienti da visualizzare. Questo per problematiche di efficienza, ma soprattutto per separare da un punto di vista logico la descrizione del problema e la struttura per la sua soluzione. L'idea è quella di creare un albero "gemello", eliminando tutti i nodi aggiuntivi (e inutili ai nostri fini) del file XML (commenti...)
- FATTO (disponibile su AIRbat - cartella versiontwo)
- Riscrittura del codice secondo la nuova struttura dati adottata
- Il codice è stato modularizzato
Quinto incontro (05/06/2009)
- Nella precedente versione della struttura dati era stato creato un albero per riprodurre fedelmente quella che era la struttura del file xml in un novo file in memoria. Questa soluzione è funzionalmente corretta, ma in realtà inutile: il nostro fine è quello di creare una applicazione che deve funzionare in un ambito ben specifico, e non è dunque necessario approntare un modello generale, che può essere utilizzato in diverse situazioni. Inoltre un albero è per definizione un qualcosa di dinamico, che può crescere nel tempo: nel nostro caso, invece, la struttura viene creata una volta sola (quando viene parsato l'albero xml) e poi non viene più modificata.
- La soluzione che è stata concordata è stata quella di "appiattire" la struttura ad albero (con l'eliminazione dei puntatori a nodo padre, figlio e fratello) e di inserire delle strutture vector (che fondamentalmente possono essere visti come degli "array dinamici") in cui vengono elencati tutti i vari figli di un particolare nodo.
- Verrà mantenuta la struttura gerarchica precedente, ma la classe Node diventerà una classe astratta, i cui metodi principali (draw, highlight e select) dovranno essere implementati nelle classi figlie.
- I nodi xml polyline, location e contour non erediteranno da Node, ma saranno delle semplici strutture (dato che non hanno bisogno dei tre metodi principali) che saranno incluse nelle varie room.
- Verrà creato un file header in cui inserire tutte le costanti che saranno utilizzate nell'applicazione: in questo modo è più facile trovarle e modificarle nel caso ce ne fosse bisogno.
Sesto incontro (24/07/2009)
- E' necessario ripensare in parte il meccanismo di fornitura degli attributi delle zone, stanze ecc: invece di usare dei semplici metodi getter (che di fatto violano il concetto di information hiding, in quanto forniscono delle informazioni all'interno di classi non di loro competenza) è meglio creare dei metodi appositi che incapsulano al loro interno il codice di modifica degli attributi. Effetto di tale modifica è anche quello di operare un'ulteriore modularizzazione del codice,
- Invece di usare dei setter per la creazione della struttura, è buona cosa sostituirli con dei costruttori pensati appositamente.
- FATTO (disponibile su AIRbat - cartella ptrFinalVersion)
- Riscrittura del codice secondo le indicazioni sopra riportate (quinto e sesto incontro).
Settimo incontro (30/07/2009)
- Si è deciso di eliminare la funzione navigateAndFill che fino ad ora si occupava di creare la struttura dati, optando per l'"inglobamento" di tale funzione all'interno dei vari costruttori che, ora, dovranno anche navigare l'albero xml in cui viene descritta la mappa.
- Bisogna aggiungere una funzione che, all'interno della select, mostri quella che è stata la scelta appena effettuata, al fine di avere un ulteriore feedback da parte dell'utente.
- Si è cominciato a discutere di quello che deve essere il nostro lavoro per la seconda parte del progetto, ovvero quella che riguarda la comunicazione tra lanostra nuova GUI e BCI2000/Galileo (che sono già installati sulla lurch).
Si è deciso di suddividere il lavoro in questo modo: agosto -> creazione del protocollo di comunicazione in locale nei nostri pc, utilizzando delle connessioni "fake"; settembre (primi 20 giorni) -> trasporto del tutto nel contesto reale; 22 settembre -> laurea
- FATTO (disponibile su AIRbat - cartella ptrFinalVersion)
- Nuovi costruttori
- Feedback della scelta
Ottavo incontro (07/08/2009)
- In questo incontro abbiamo deciso di concentrarci sullo sviluppo dell'interfaccia grafica, migliorando le funzionalità già presenti, piuttosto che incominciare a studiare la comunicazione tra GUI e BCI2000, che sarà oggetto della tesi/progetto di qualche altro studente.
- Le cose che dobbiamo dunque fare sono: miglioramento della struttura attuale (migliore modularizzazione e razionalizzazione del codice), creazione di un generatore di permutazioni per illuminare le zone/stanze/locazioni, creazione di una classe di comunicazione tra GUI e BCI2000. Il nostro compito, come detta sarà quello di configurare solo il lato dell'interfaccia grafica, creando altresì uno stub per simulare il funzionamento di BCI2000.
- FATTO (disponibile su AIRbat - cartella ptrFinalVersion)
- Verificata la compatibilità della classe di comunicazione di BCI2000 in Linux
- Creato un generatore di permutazioni casuali
- Sollevate delle eccezioni ogni qualvolta il file XML appena caricato presenta delle incoerenze
- Aggiunto un parametro che permette di limitare l'altezza dei box per le zone
- Aggiunto un parametro che permette di impostare la dimensione del carattere per la scrittura su finestra SDL
- Sistemati gli header dei file in modo che siano visualizzati anche i nomi dei parametri, e che i commenti siano significativi (input / output della funzione segnalati, utlità della funzione...)
- Eliminato l'attributo type da Node
- Per quanto riguarda il rettangolo di sincronizzazione abbiamo deciso di mantenere modificabili solo le dimensioni (larghezza ed altezza)ed il posizionamento sull'asse verticale, poichè la posizione sull'asse delle x è calcolata a partire dalla larghezza della fienstra SDL e dalla larghezza della cornice (parametri areaX e externalEdge): in questo modo il rettangolo è sempre mantenuto sul lato destro della finestra SDL, come nelle specifiche date inizialmente
- Aggiunto contrllo sulla pressione del tasto escape per l'uscita dal programma
- Aggiunti indirizzo e porta di comunicazione con BCI2000 come parametri
- Controllo dell'esistenza del font ad apertura del programma
- Creata una classe di comunicazione per BCI2000 che contenga tutti i metodi per la comunicazione
- Gestita correttamente l'individuazione dei confini dei messaggi all'interno del flusso TCP tramite l'utilizzo del terminatore \n
- Documentati i parametri del file xml in un file txt apposito
- Controllate le stringhe ricevute per evitare segmentation fault
- Gestito il testing di ricezione del potenziale d'errore con l'inserimento di un nuovo attributo nel file XML con le destinazioni da raggiungere
- Gestiti i valori di ritorno delle send con eccezioni
- Correzione delle receive: inserimento del carattere '\0' a fine stringa e controllo della lunghezza con lunghezza massima ed eccezione
Protocollo di comunicazione
In allegato il file che spiega la struttura e il funzionamento dei messaggi che devono essere scambiati per far sì che GUI e interfaccia grafica possano comunicare: Media:Communication_Protocol.pdf
Interattività del driver di BCI2000
Il driver di BCI2000 deve essere interarattivo: l'utente, nella fase di testing attuale, deve essere in grado di sostituirsi in tutto e per tutto a BCI2000. Dunque, ad esempio, deve poter esprimere il numero di flash di sincronizzazione e, soprattutto, la destinazione scelta. L'idea generale è quella di creare dei file xml che specifichino tali valori, al fine di poter visualizzare dei pattern ben definiti e riproducibili più volte. Il problema cui siamo andati incontro è che BCI2000 lavora identificando le varie destinazioni con dei numeri. Chiaramente, è però molto scomodo (anzi del tutto impossibile) che l'utente specifichi le destinazioni che la GUI dovrà percorrere in questo modo e senza alcun ausilio. La soluzione che abbiamo pensato da una parte preserva il formato attuale dei messaggi (che ricalca poi il formato di quelli inviati da BCI2000) e dall'altra aiuta l'utente nella compilazione del file xml. Il nostro lavoro, su questo versante, si divide in due tempistiche differenti:
1) inizialmente il file xml verrà scritto dall'utente a partire da un file txt di ausilio che deve essere creato manualmente. Tale file txt riporta, per ogni livello, il numero identificativo di ogni destinazione, numero che deve essere riportato, per l'appunto, nel file xml.
Un esempio del file txt: 1° LIVELLO -> 0 = casa in Toscana 1 = casa di Como 2° LIVELLO - CASA IN TOSCANA -> 0 = primo piano 1 = secondo piano 2 = back
2) in un secondo momento (se avremo tempo a sufficienza), il file txt verrà creato in maniera automatica dalla interfaccia grafica.
Da fare
- capitoletto su stub nella tesi + sistemare cose dette (A, E)
- buffer x permutazioni: buffer molto grande e se non basta eccezione (E)
- UML della comunicazione (A, E)